WordPress 4.1 发布了,Twenty Fifteen theme 也发布了。

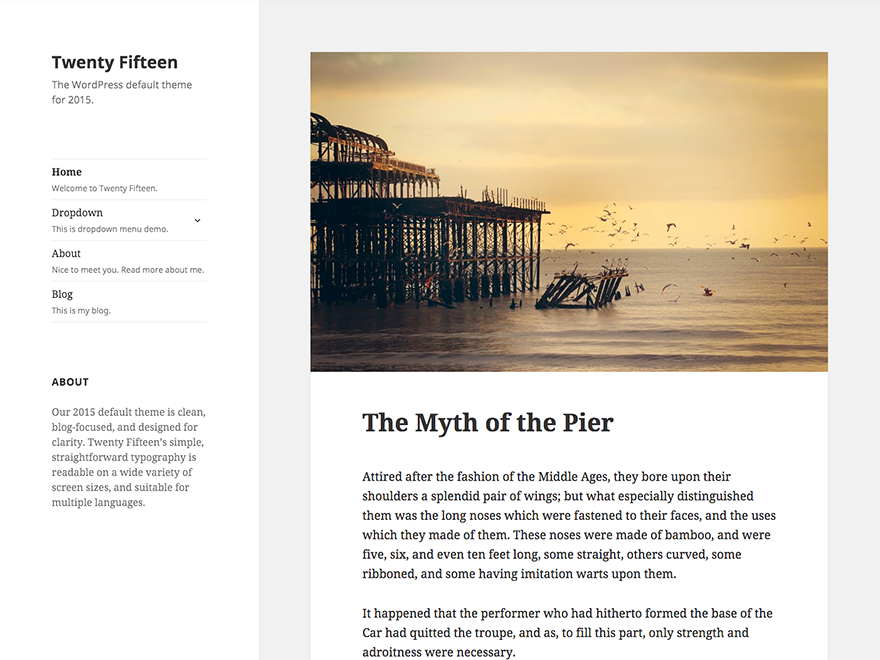
仔细一看,Twenty Fifteen 用的主题图竟然是我们 Brighton West Pier 的一幅照片。West Pier 的照片我已经见过千千万万了,但被用在 WordPress 上我还是觉得格外出彩。为了赞扬 WordPress 对 Brighton 的支持,我立即切换芳草苑到 Twenty Fifteen 主题,暂且不考虑她是否适合芳草苑。
WordPress 4.1 发布了,Twenty Fifteen theme 也发布了。

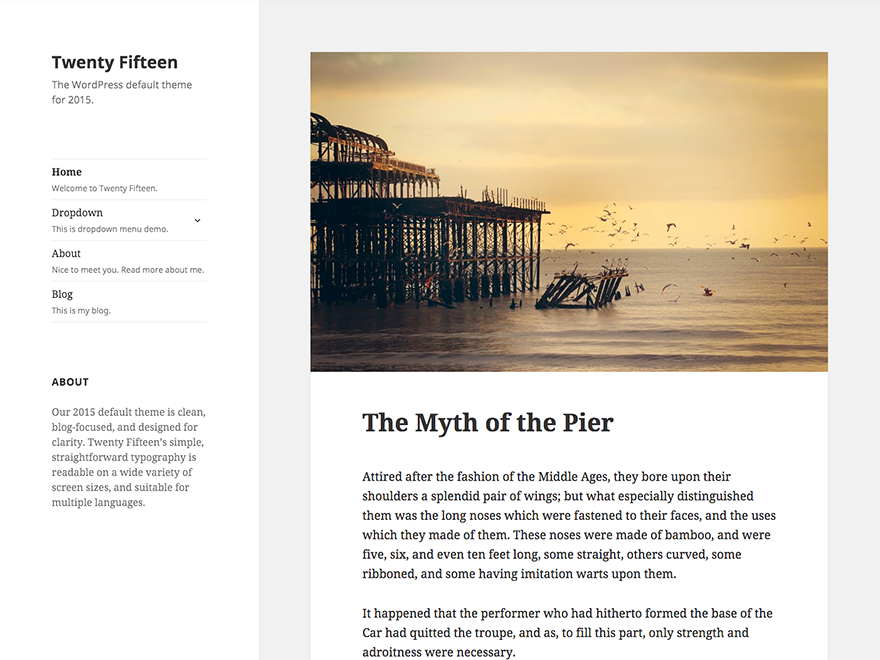
仔细一看,Twenty Fifteen 用的主题图竟然是我们 Brighton West Pier 的一幅照片。West Pier 的照片我已经见过千千万万了,但被用在 WordPress 上我还是觉得格外出彩。为了赞扬 WordPress 对 Brighton 的支持,我立即切换芳草苑到 Twenty Fifteen 主题,暂且不考虑她是否适合芳草苑。
WP Social Login 这个插件在芳草苑上好长时间工作不正常了。无法通过 Google 帐号登录,显示的出错信息是:Oops! We ran into an issue. Request failed. Either you have cancelled the authentication or Google refused the connection.

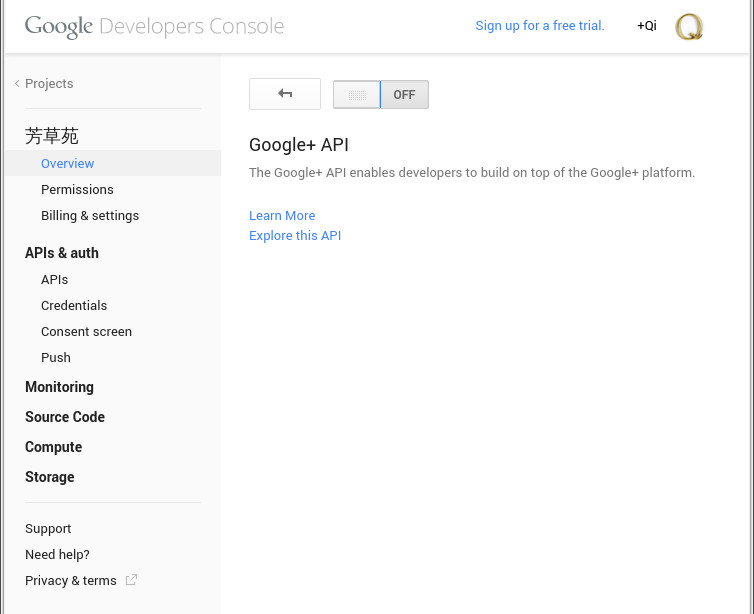
今天终于找到原因,其实也不是插件的错,而是在 Google 开发者项目设置里没有开启 Google+ API。默认是禁用,启用就行了。

我隐约记得有消息说 Google+ API 发布以后,WP Social Login 从 Google API 转向了 Google+ API。但当时也没留意看,现在也搞不清楚 Google API 和 Google+ API 有什么区别。IT 技术发展太快了,很多概念只能浮于表面,能用足用好已经不错了。

不知从何版本起,NextGenGallery 插件在我的 WordPress 上就不工作了,主要症状是:
这个问题困扰了我约有半年。期间发现把 Permalinks 改为 Default 模式能让 NextGenGallery 恢复正常,但我不可能为了 NextGenGallery 修改 Permalinks 啊,只好任由这个问题存在。所幸迄今为止只有 5 galleries,而且都不怎么重要,所以这个问题不突出。
上个周末突然犟了一下,我觉得不该卡在这个问题无从下手啊,调用 google N 多次,终于在一个角落里给我找到一点端倪,再做了 N 多次试验,得出的结论是此问题在 PHP installed as an Apache module 时不存在,我恰用的是 Nginx,罪魁祸首是 fastcgi_param 没弄好。
出现此类问题是小概率事件,即使是一个不完善的 fastcgi_param 配置,我的 Nginx 也让大部分 PHP 跑了多年没出其他问题。NextGenGallery 也有一定责任,使用了一种不推荐的环境变量,在 PHP installed as an Apache module 下不会激发这个 bug,但在 Ngnix + 不完善的 fastcgi_param 会。而我用的不完善的 fastcgi_param,我相信很多人都在用,所以有一定的普遍性。
言归正传,怎么改?
有人说把 NextGenGallery 的 class.router.php 的 function get_request_uri 的 if (isset($_SERVER[‘PATH_INFO’])) 改为 if (empty($_SERVER[‘PATH_INFO’])),确实能奏效,但我认为不理想。因为:
我认为解决问题的根本办法是在 fastcgi_param 文件里,把通常人用的
fastcgi_param PATH_INFO $fastcgi_path_info;
改为
fastcgi_param PATH_INFO $fastcgi_path_info if_not_empty;

博客出现在 web 2.0 时代,社交网站算 web 后2.0 时代吧(web 3.0 概念不清,我不好拿来用)。
博客和社交网站的界限模糊,有很多交集,比如博客发展到微博就归入了社交网站。但我这里说的博客,指的是用自主建站的方式,比如用 WordPress 搭建的博客,其他非博客类的 CMS,也可以归入博客范畴;而社交网站,指的是依托第三方的社交平台,通过开设帐号,发布消息。
社交网站诞生多年,我的使用态度一直不积极。我相对较早使用 QQ ,但 QQ 空间至今没有开通;我也没有新浪微博、腾讯微博,更不要说什么人人网之类的;微信也是开通不足半年,还是被没有微信就活不下去的朋友逼着开通的;我也没有 Linkedin,因为它排不上前三;Facebook, Twitter 虽不缺账号,但也懒于维护;唯一用得比较多的 G+,那也是因为我是 Google 的粉丝,Google 想要在社交网站有所建树,我友情支持。
我通常对新生事物都是积极尝新的,为什么不喜欢社交网站?我也不懂自己,勉强找了两点理由:
但从商业角度看,不占领社交网站,就会失去和潜在用户联系的机会。怎么合理安排时间和精力维护这么多的社交网站?我草拟了一套方案:

WordPress 升 3.3了,感觉更清新了。好喜欢。
Cisco 本是不相干的一件事,为了省事,我放一块说了。两年前买了 Cisco WVC210 wireless IP camera,当时市价 £150左右,我买的是样机,£90。买了之后玩了两天就成了摆设,因为它距离路由器10米的地方隔两堵墙就不工作了。
最近为 hotel 买了几个 Xenta Wireless Night and Day Wireless IP Network Camera,£50不到,超级满意。我本不太敢买 Xenta 的产品,因为没有这个牌子的使用经验,事实证明我的顾虑是多余的。
跟 Cisco WVC210 wireless IP camera 相比好在哪?
By WordPress default settings, anyone who knows WordPress blog administrator’s email address can put this address in comment required field, and make comment without being moderated as if he was the administrator. I think it is very bad design of authentication. It worries me a lot although none of my blog users pretend to be me so far.
I never publish my email address on the web to protect it from spam. But you can find my email address in many places – I print it on business cards, write it on CV, give it to people first met in pubs… Now I have to rethink how to use my email address.
I think password check is essential if someone is acting like the administrator in WordPress blog. If it can be bypassed, it means I have to keep my email address as my privacy. Birthday is a privacy, residence address is a privacy. There are so many privacies to keep. And now, email address?
尽管在 WordPress 里新增一个 post tag 是件很容易的事情,但我不想每次想到一个 tag 就增一个,上千个 posts 就有几千个 tag,搞得 posts 之间的 tag 联系很松散。所以,我很久不新增 tag 了,写完 post 就在已有的 tags 里挑一个或几个 tags 出来。
时代在发展,新生事物不断出现,如果我老用几年前敲定的 tags 而不与时俱进,blog 就显得 out 了,也不利于芳草苑在新新名词方面的排名。比如,刚才一篇,想用 chrome,结果发现有 firefox 而没有 chrome,只好暂时 tag 一个 firefox,等我整理好一份 tag waiting list 再更新 post tags。
初步想删 office, outlook 等,因为 windows 已经 out 了,我也没在 office, outlook 主题上浸淫许久,这类 posts 干脆合并一个 microsoft 或 windows software 得了。
初步想增加 android, html5, css3, jquery, 因为它们或是日渐热门,或是已经热门,我三天两头都会讲到这类主题。现在统称为 google, html, css, javascript 似乎对它们不公平。
我目前用的 WordPress 版本为 2.8.4。发现一个 bug,就是在 post html 源码编辑状态(非 Visual 编辑),输入时为
<div> 我希望 WordPress 自动格式化post时不要自说自话把html code加进html tag里。 不知 WordPress 能听明白吗? </div>
保存后查看一下数据库,post_content 忠于原文,前台输出时却经过 WordPress 的格式转换,变成了
<div> 我希望 WordPress 自动格式化post时不要自说自话把html code加进html tag里。</p> <p>不知 WordPress 能听明白吗? </p></div>
html p tag 都不配对了。
这个 bug 不严重,因为 WordPress 自带的 TinyMCE editor 不会插入 div tag。TinyMCE 倒可以插入 b-quote,输入时
<blockquote> 我希望 WordPress 自动格式化post时不要自说自话把html code加进html tag里。 不知 WordPress 能听明白吗? </blockquote>
前台输出
<blockquote><p> 我希望 WordPress 自动格式化post时不要自说自话把html code加进html tag里。</p> <p>不知 WordPress 能听明白吗? </p></blockquote>
完全正确,没有触发 bug。这个小 bug 让我联想到很多 wysiwyg editor 和 output formatting 时不尽如人意的地方。
我在 magento 和 phplist 里都是禁用 wysiwyg editor 的,在 WordPress 里虽没有禁用它,但我有意识地仅仅使用它的 htmlentity。象我习惯于手写 html 代码以求更多输出控制的人,觉得 WordPress output formatting logic 也不好,更好的逻辑是:
举个例子说,我的 formatting logic 就是把
anything outside html tag is wrapped by p tag. do not touch anything inside html. user should be responsible for it. <div> 我希望 WordPress 自动格式化post时不要自说自话把html code加进html tag里。 不知 WordPress 能听明白吗? </div>
输出为
<p>anything outside html tag is wrapped by p tag </p><p> do not touch anything inside html. user should be responsible for it.</p> <div> 我希望 WordPress 自动格式化post时不要自说自话把html code加进html tag里。 不知 WordPress 能听明白吗? </div>
Html wysiwyg editing is good, but the html wysiwyg editors do not always format text as I wish. Sometimes they transforms some characters which I want to keep them intact.
For example, I wanted to rewrite some of my posts on this blog by hand coding the post. But I must turn off wysiwyg editing in WordPress globally before I can save my post. Another “but” is I do not want to turn it off globally because it is a handy tool for writing some other posts. So I want wysiwyg on and off on individual page basis.
For another example, Magento 1.4 now has wysiwyg editor built-in. However, it can’t recognise Magento’s mark-up tags for CMS block or CMS page. It wasted me an hour’s work by stripping these tags in a second after I clicked “Save”.
In short, for people like me enjoying hand coding, I think a wysiwyg on-off attribute for each page basis would give me the best of both worlds.