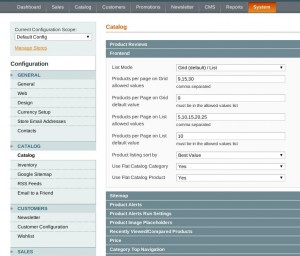
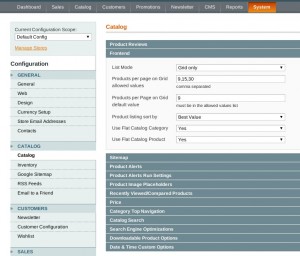
In Magento System >> Configuration >> Catalog >> Frontend, when List Mode selected value is changed, some fields (i.e. Products per page on Grid allowed values, Products per Page on Grid default value, Products per Page on List allowed values, Products per Page on List default value) are shown/hidden accordingly.


I had thought List Mode had a special frontend model defined so it could interact with other fields. I spent an hour to search for special settings of List Mode but did not find any. Instead I was disappointed to find out the frondend interaction is not defined in xml or php class, but by app/design/adminhtml/default/default/template/system/config/js.phtml.
The way Magento did this kind of interaction is not replicable, which is a pity. By and large, the way how Magento uses javascript is messy. Maybe I am asking too much from Magento. What I am keen on is a “Google Web Toolkit” way, that means no need to manage javascript at all because javascript is compiled from server end script.
Leave a Reply